1. Javascript是一种脚本语言,它的作用是提供用户交互、动态更改内容、数据验证。
2. 我们使用script标签将javascript的语句嵌入到html文档中。
3. script标签对既能够放在head标签中,也能够放在body标签中。
4. 我们假设想用javascript在网页上去弹一个窗体,上面写自定义的文字,能够这样做:
alert("欢迎来到研发六部!");
5. 变量是值能够变化的量;变量名必须以字母或者下划线开头。变量能够包括数字、字母,javascript是区分大写和小写的。
6. 我们用varkeyword来声明变量。var x,y,z = 10等同于var x = 10; var y = 10; var z = 10;
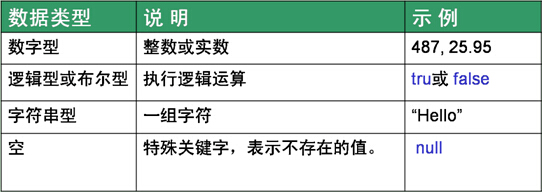
7. 变量的数据类型例如以下:
8. Javascript中的function是用来定义方法的,方法的名字是我们自己取的。可是方法名后面一定要跟一对小括号和一对大括号。我们假设想在body中调用这种方法的时候。我们须要用到属性onClick。
9. document是指当前的html文件,小数点(.)是用来取它的下一级控件或者域值的。
10. Javascript里面的分支推断结构是用if和else if语句,&&表示而且,!=表示不等于,||表示或者。